Lama juga vakum gak posting di Blog.
Sebenarnya ini tutorial lama, hanya saja langkah dan tekniknya saya
perbaiki dan tingkatkan lagi. Sengaja saya menggunakan Photoshop CS3
untuk tutorial ini karena beberapa waktu yg lalu saya menginstal CS3 d
kompi, tp bagi para pengguna Photoshop CS2 atau sebelumnya gak perlu
kawatir, utorial ini bs d terapkan jg kok. Baiknya kita langsung aja ke langkah tutorialnya.



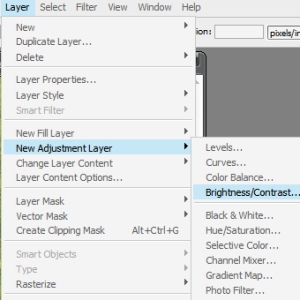
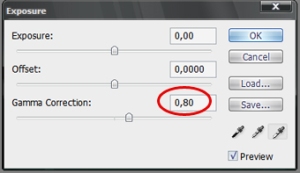
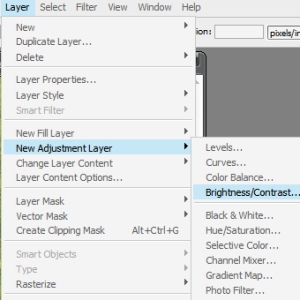
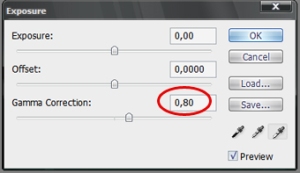
Layer -> New Adjusment Layer -> Exposure. Atur Nilai Gamma menjadi 0.80.





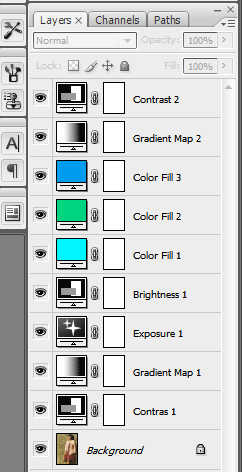
Kita akan melakukan teknik editing tanpa merubah sedikitpun image aslinya. Buka image yg akan di edit. Pilih Layer -> New Adjusment Layer -> Brightness/Contras. Tambahkan Nilai kontrasnya menjadi 30.


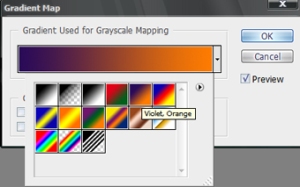
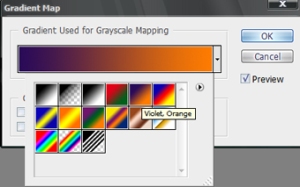
Buat New Gradient Map Layer dengan cara Layer -> New Fill Layer -> Gradient. Pilih gradient “Violet, Orange”. Kurangi Opacitynya menjadi 15% saja.

Layer -> New Adjusment Layer -> Exposure. Atur Nilai Gamma menjadi 0.80.

Layer -> New Adjusment Layer -> Brightness/Contras. Ubah nilai Brightness menjadi 19.
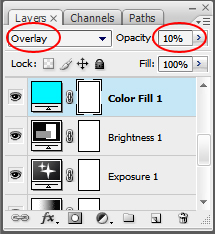
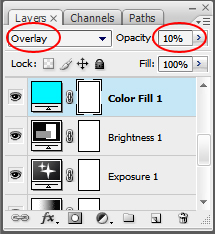
Layer -> New Fill Layer -> Solid Color. Isi dengan warna #00f6ff. Rubah Mode Layernya ke Overlay dan Opacity 10%

Buat lagi, Layer -> New Fill Layer -> Solid Color. Isi dengan warna #00d480. Rubah Mode Layernya ke Overlay dan Opacity 8%
Buat sekali lagi, Layer -> New Fill Layer -> Solid Color. Isi dengan warna #009ced. Rubah Mode Layernya ke Overlay dan Opacity 5%
Buat sekali lagi, Layer -> New Fill Layer -> Solid Color. Isi dengan warna #009ced. Rubah Mode Layernya ke Overlay dan Opacity 5%
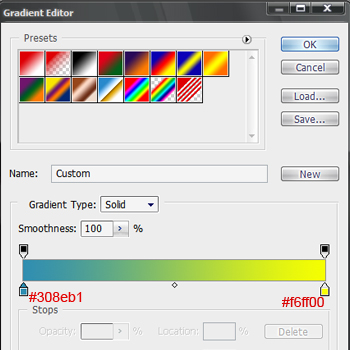
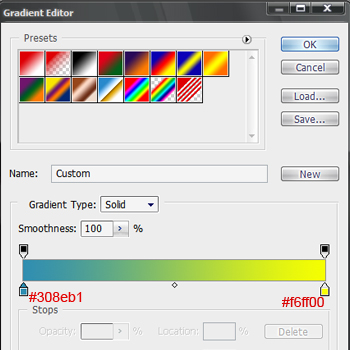
Buat New Gradient Map Layer. Atur warna gradientnya seperti gambar berikut. Ubah Mode Layernya menjadi Screen dan Opacitynya 25% saja.

Pilih Layer -> New Adjusment Layer -> Brightness/Contras. Tambahkan Nilai kontrasnya menjadi 50.
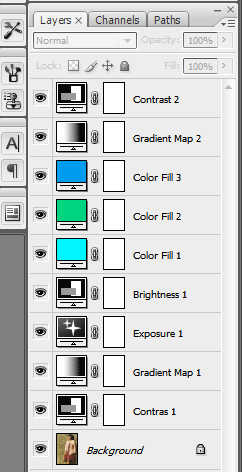
Doubel Klik pada layer yang bersangkutan
jika kita ingin mengubah pengaturannya. Inilah hasil akhir yang didapat,
selamat mencoba dan berkreasi…..